Pattern libraries and website design for Scholastic
Developing UI patterns and libraries for the Scholastic website
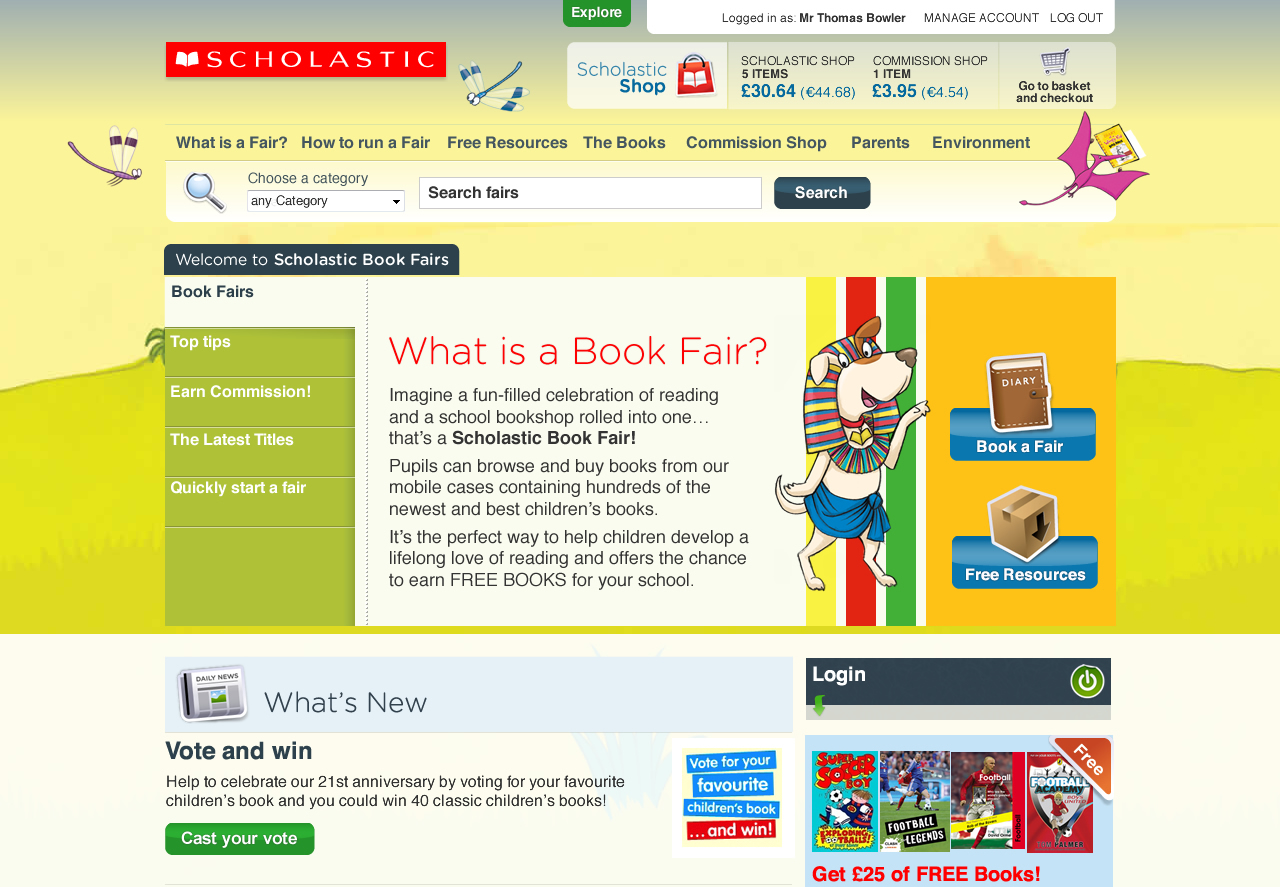
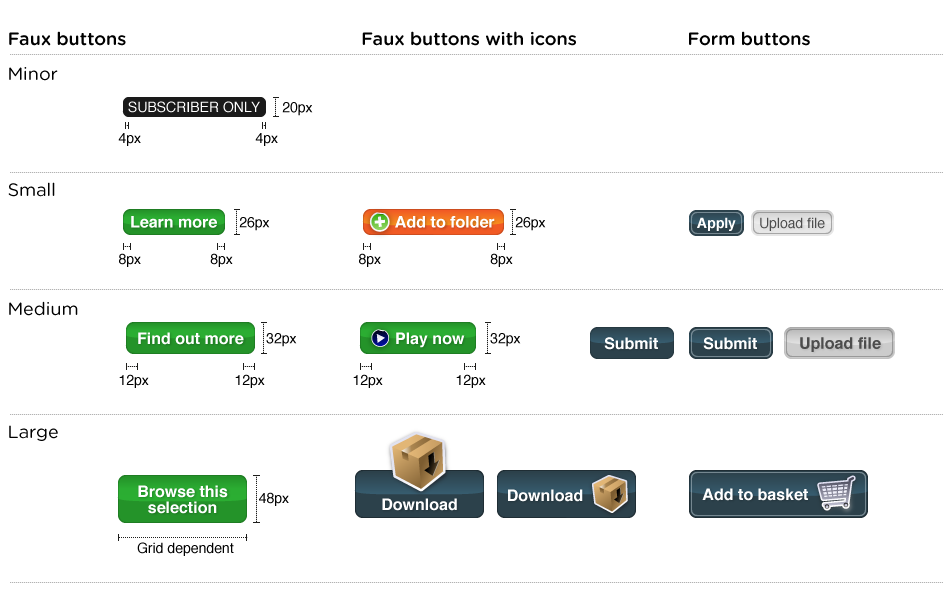
Working with a larger team of developers and designers on the UK website in an agile environment, my role was to develop and integrate existing brands into campaigns and a broader UI pattern library. Projects focussed on shopping cart journeys, and developing and prototyping the first mobile iteration of their UK website.
“
Scholastic has been rapidly creating new and updating old websites over the past few years and Simon has been instrumental in helping develop and evolve the UI, branding, typography, colours and guidelines that have allowed all these moving bits look and feel consistent, even with loads of new content pouring into the site on a daily basis. Not only that, he has fit into our agile, remote team and, sometimes, design-by-committee world beautifully!-Peter Mahnke