Fully featured product design for integrated content and data platform
As Head of Product Design at Plyo AS for 6 years, I have made significant contributions to company growth in the PropTech space as a complete front-end portal and back-end office management solution in the Scandinavian Real Estate Markets.
Major project and delivery areas:
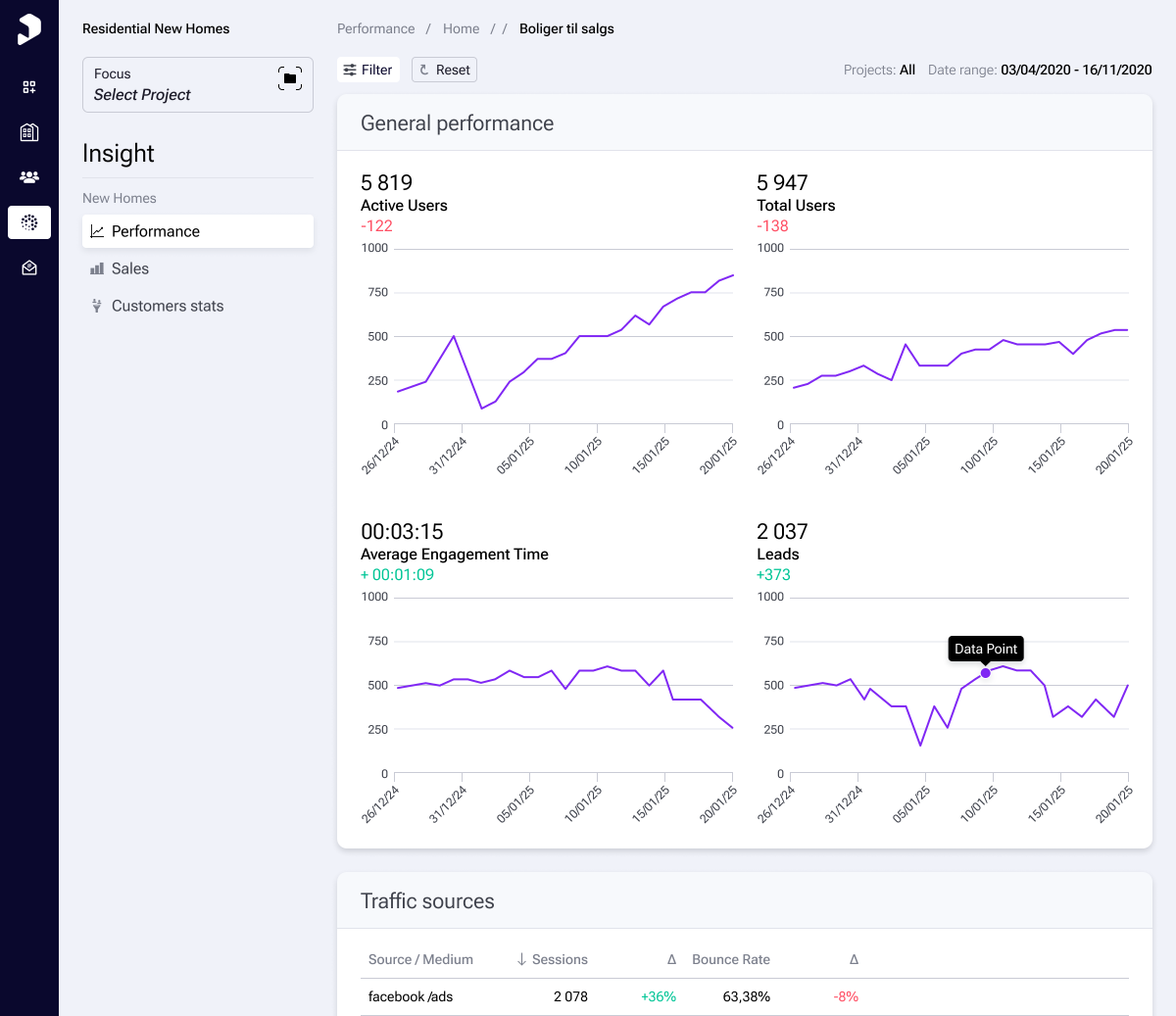
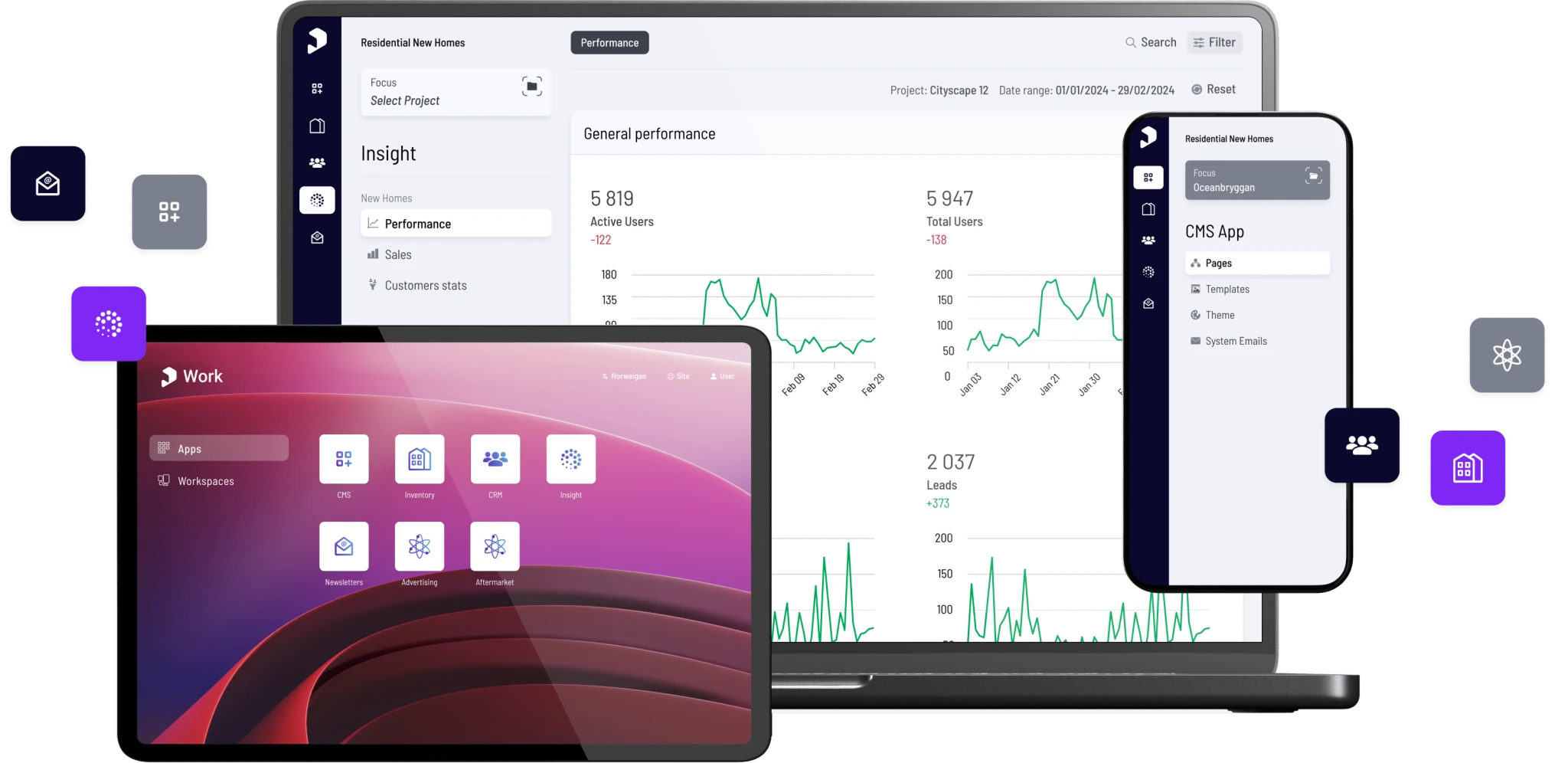
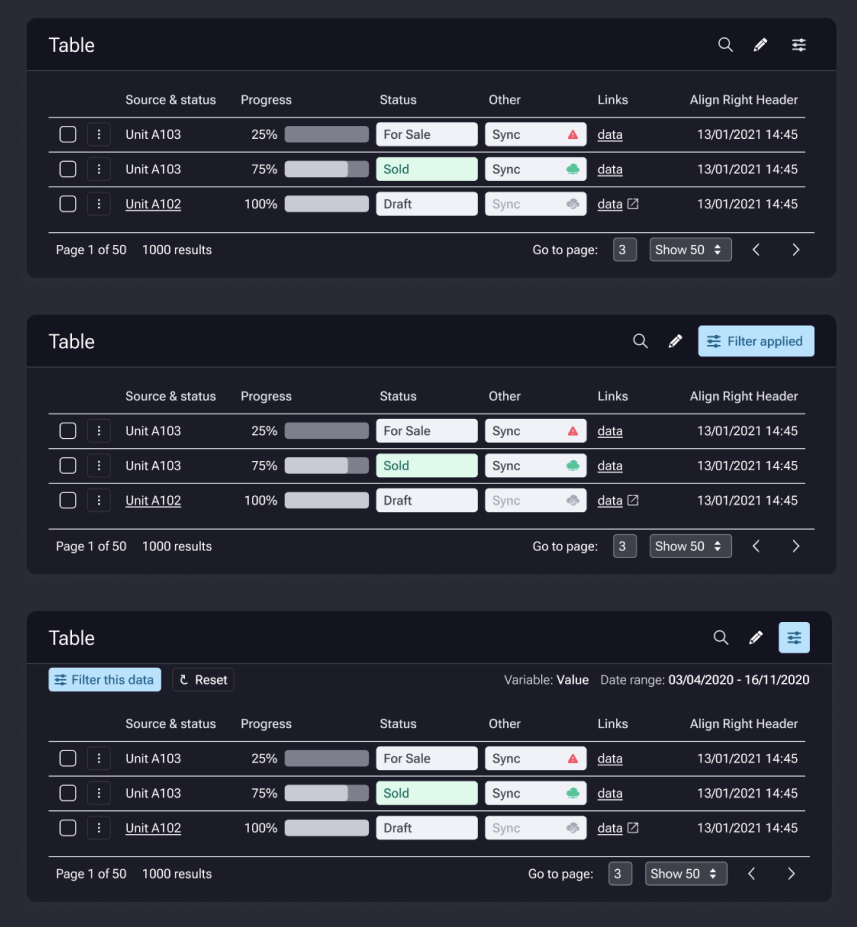
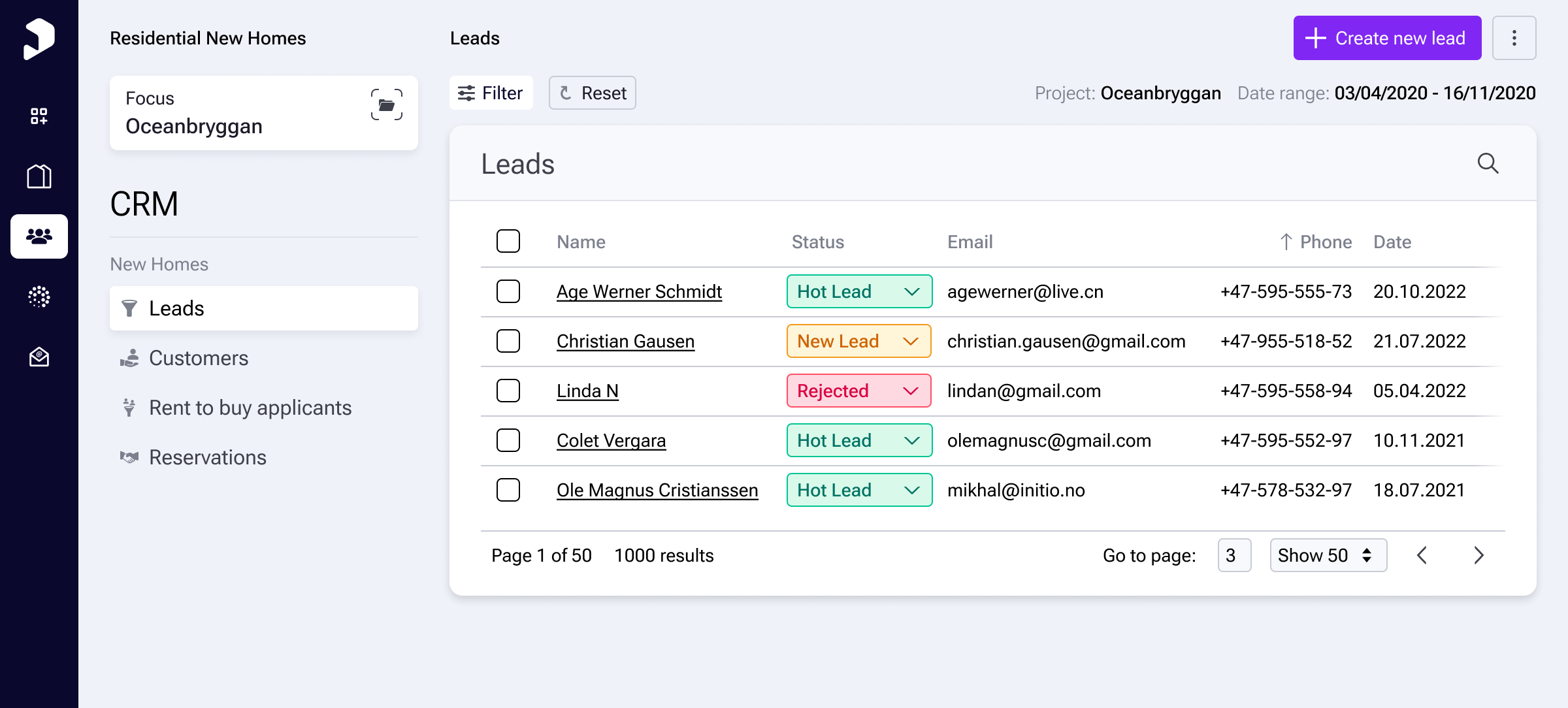
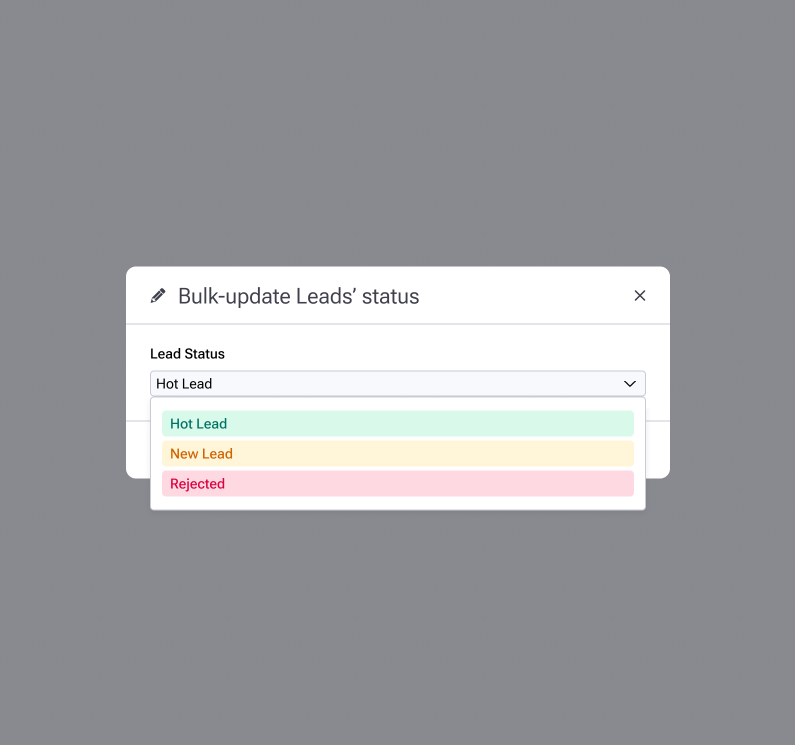
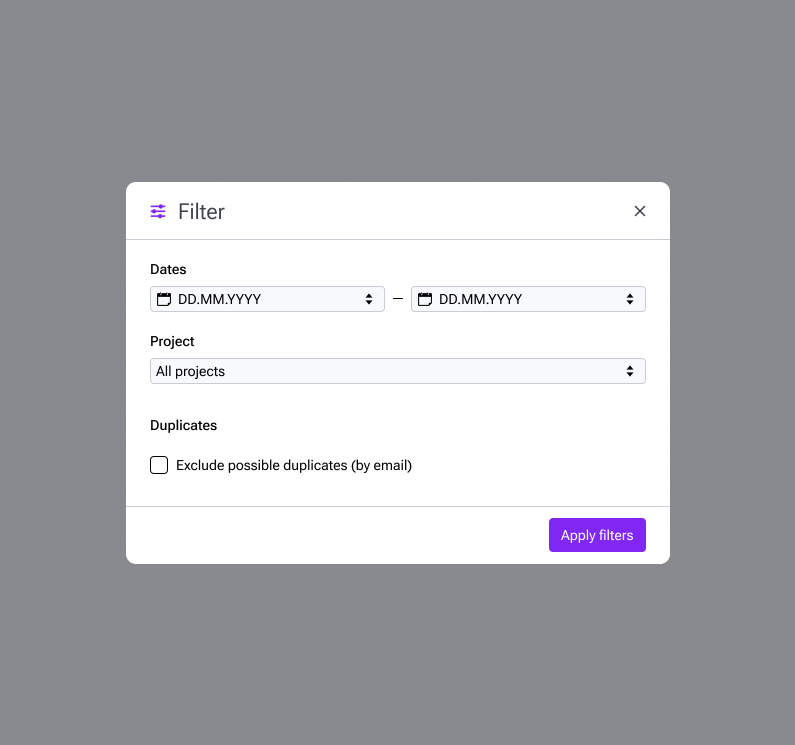
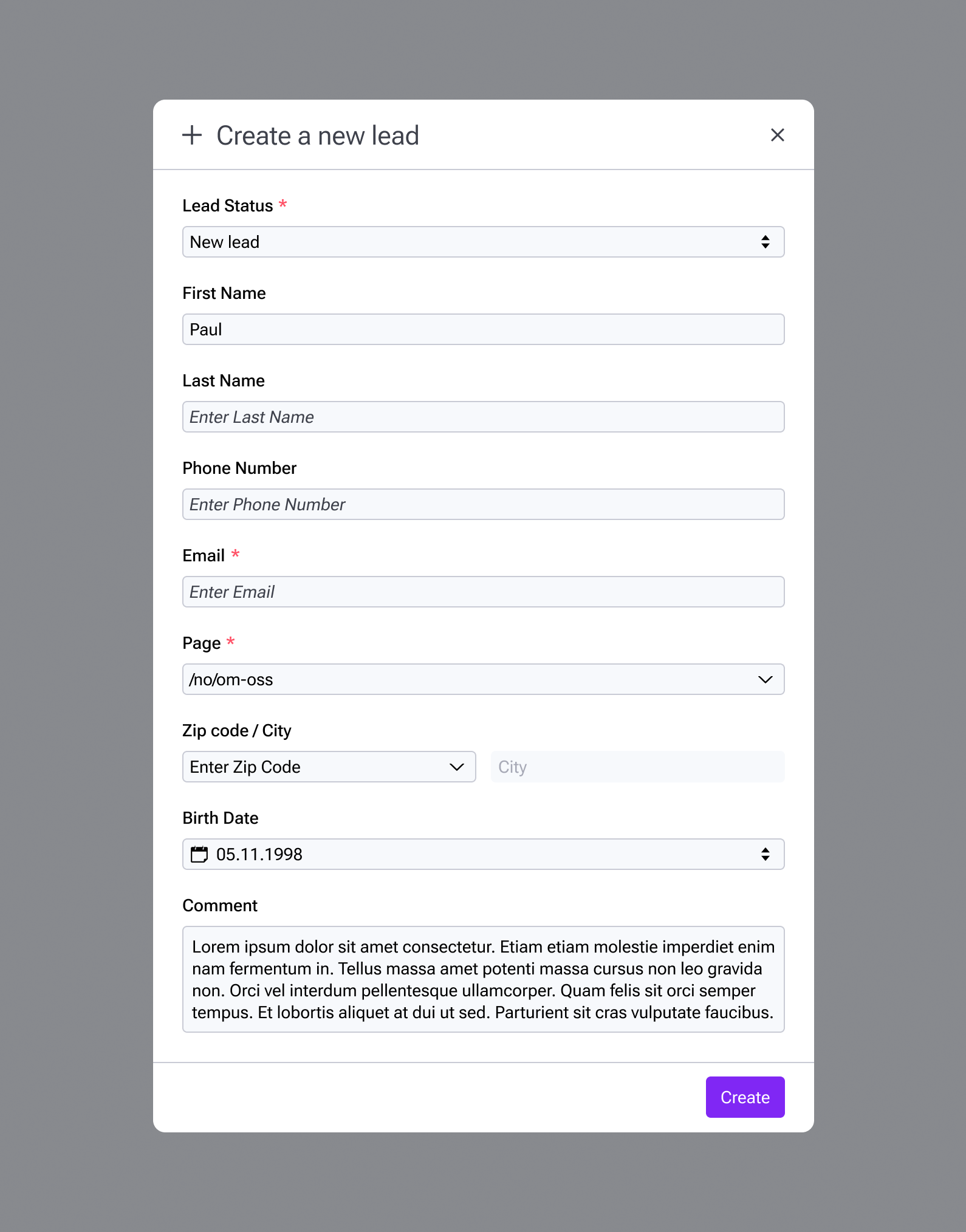
- Plyo Work / CRM, Inventory, CMS, Newsletter and Insights Platform Admin tools.
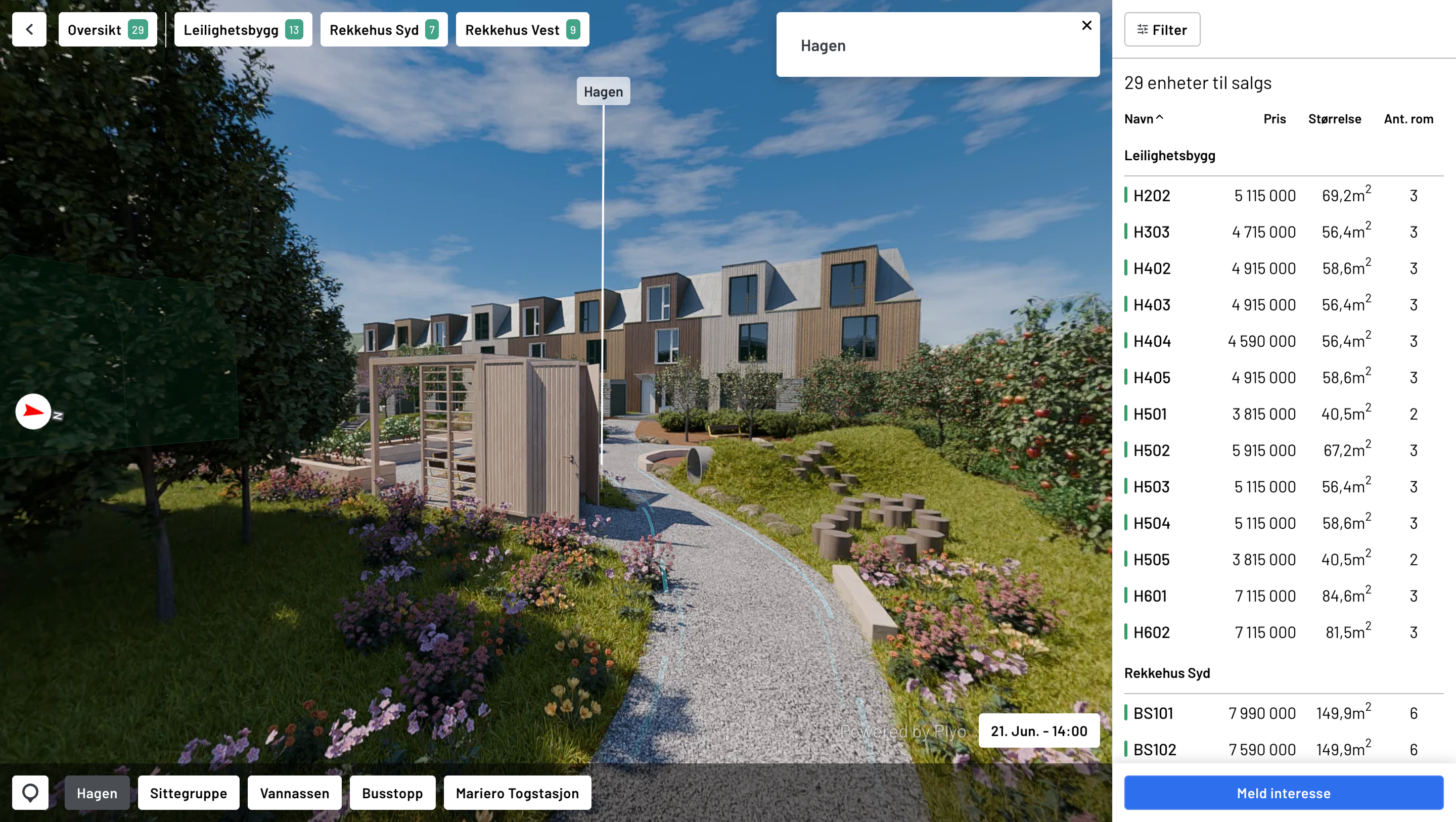
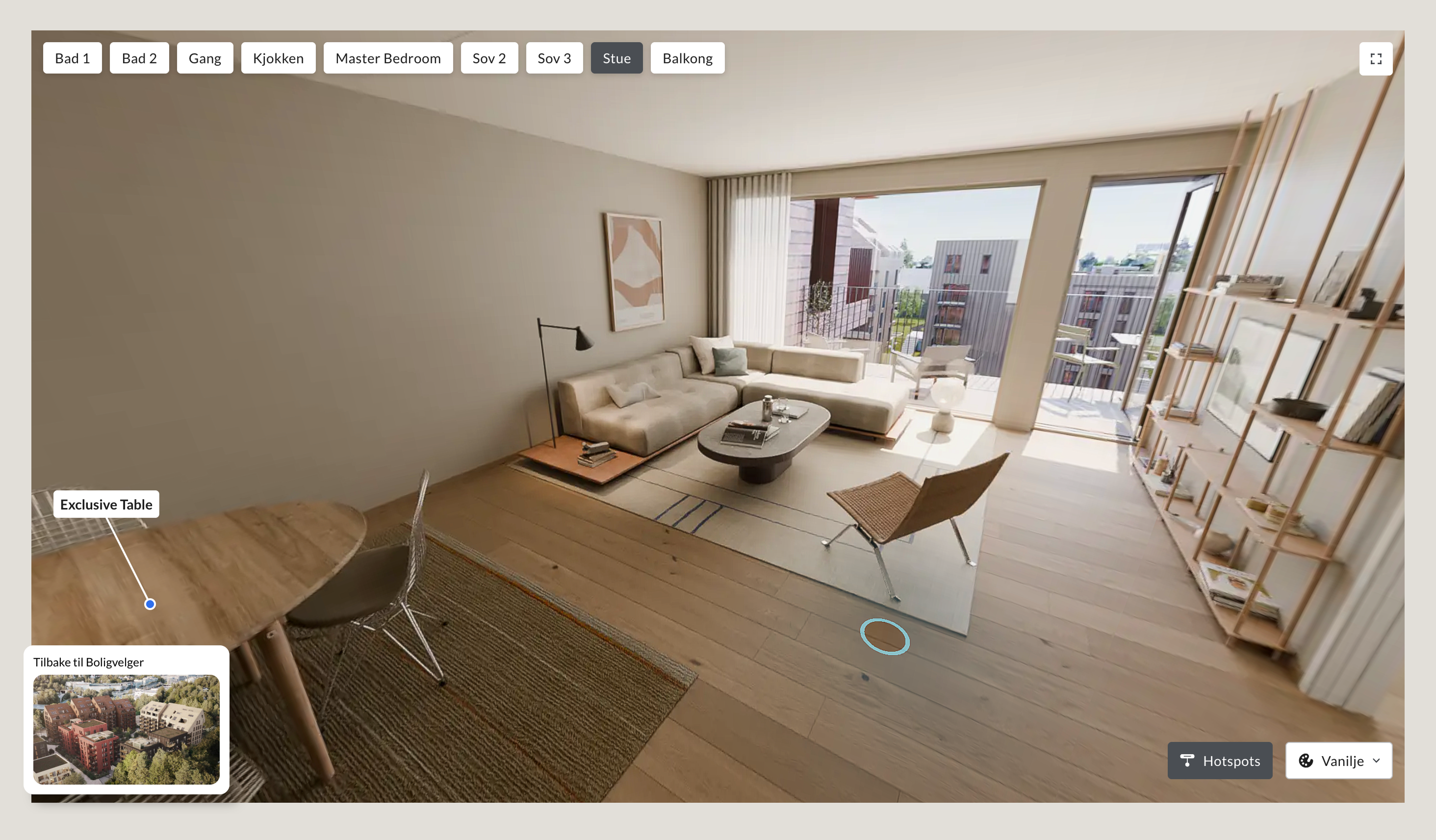
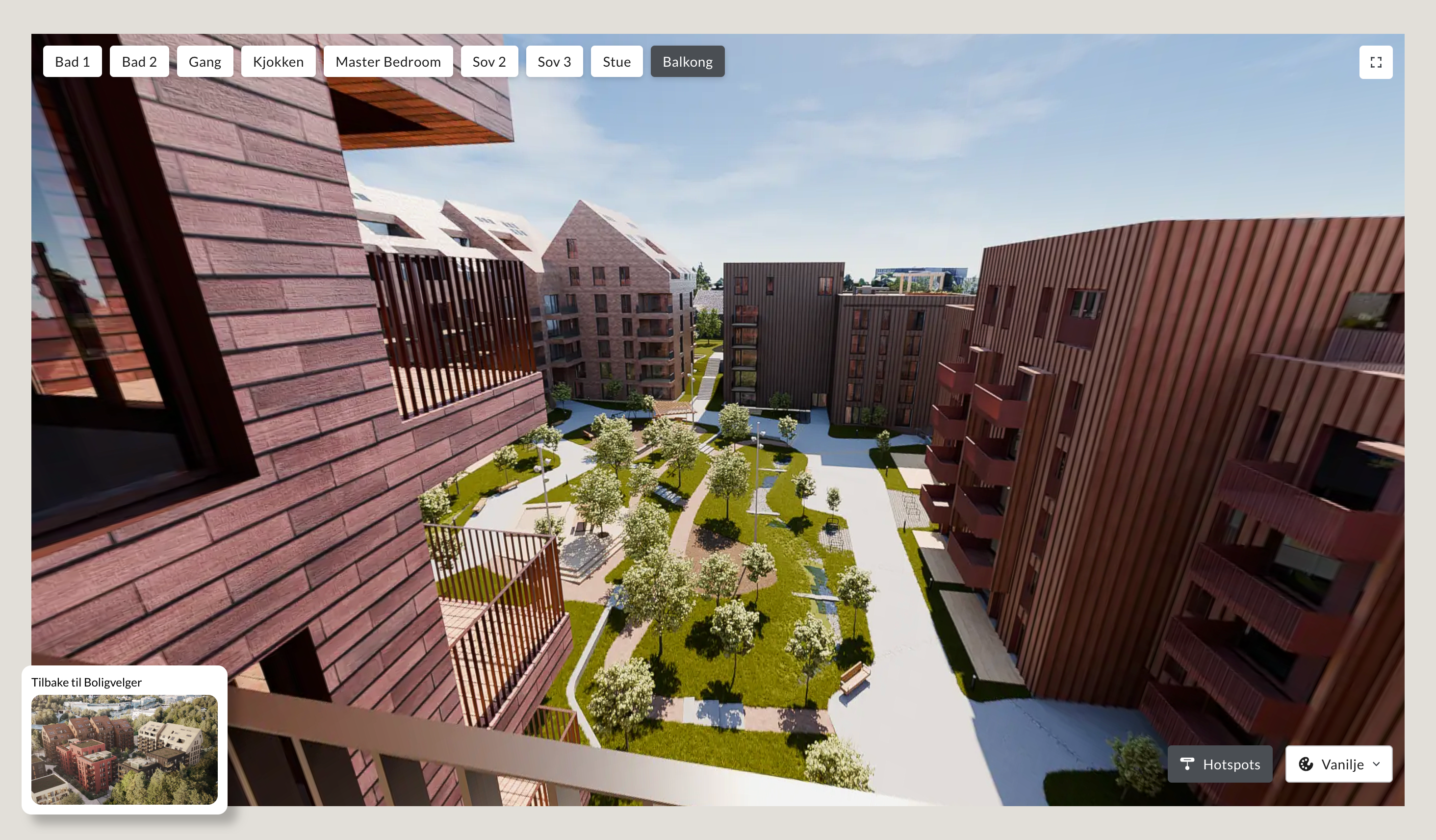
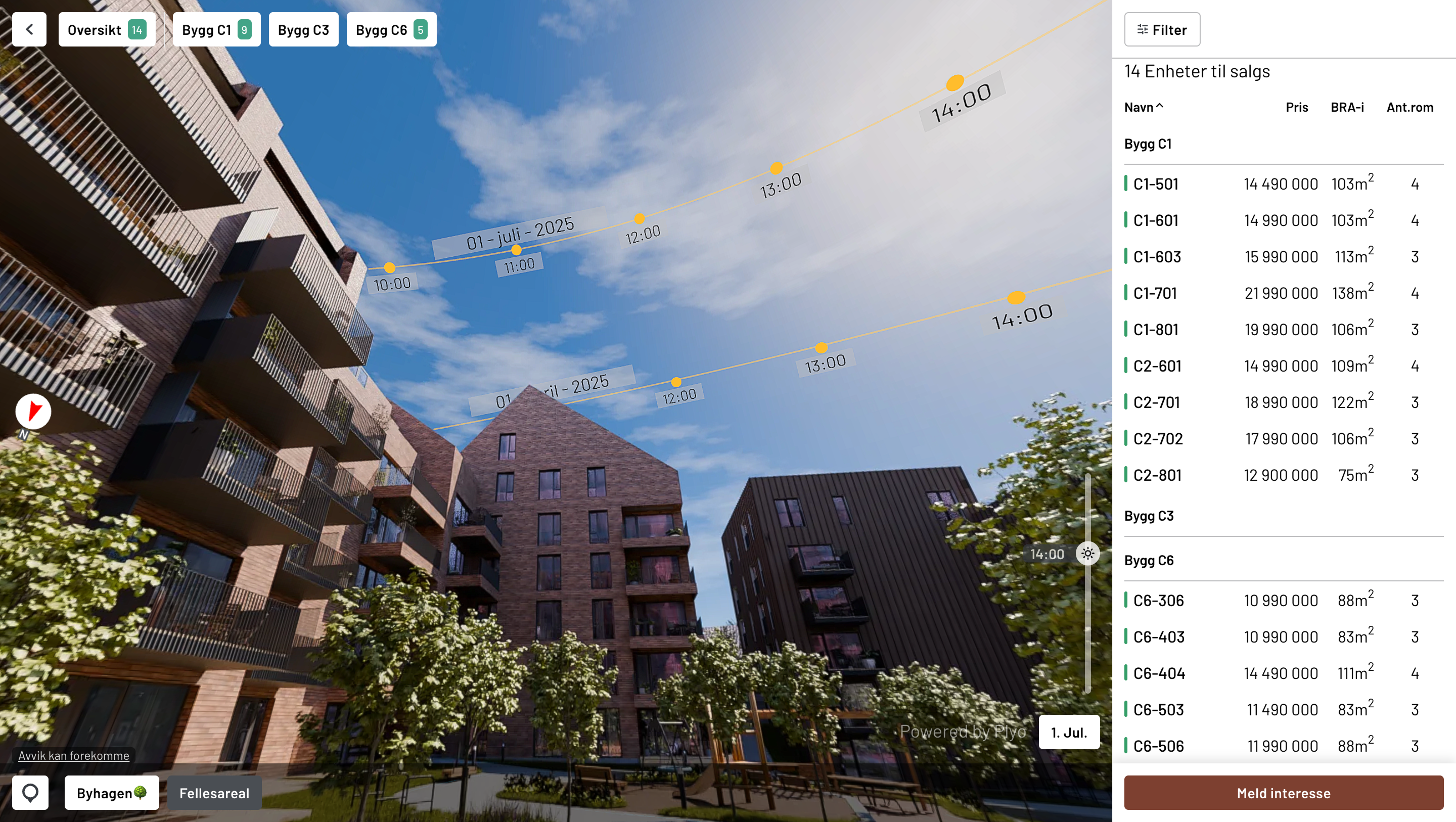
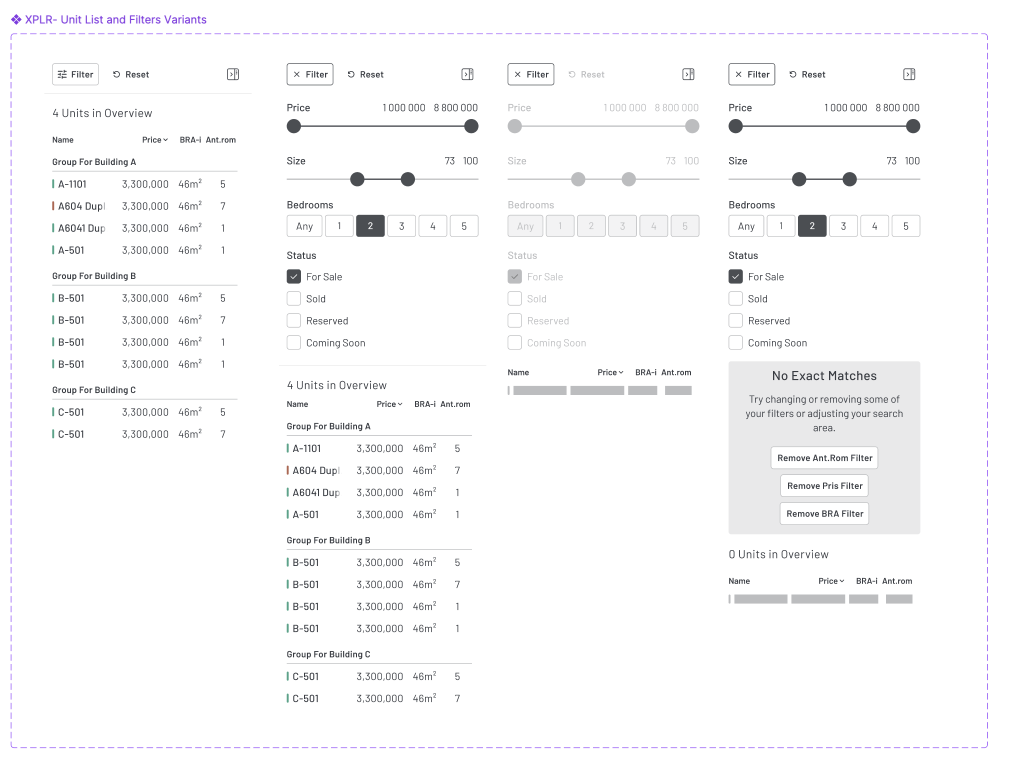
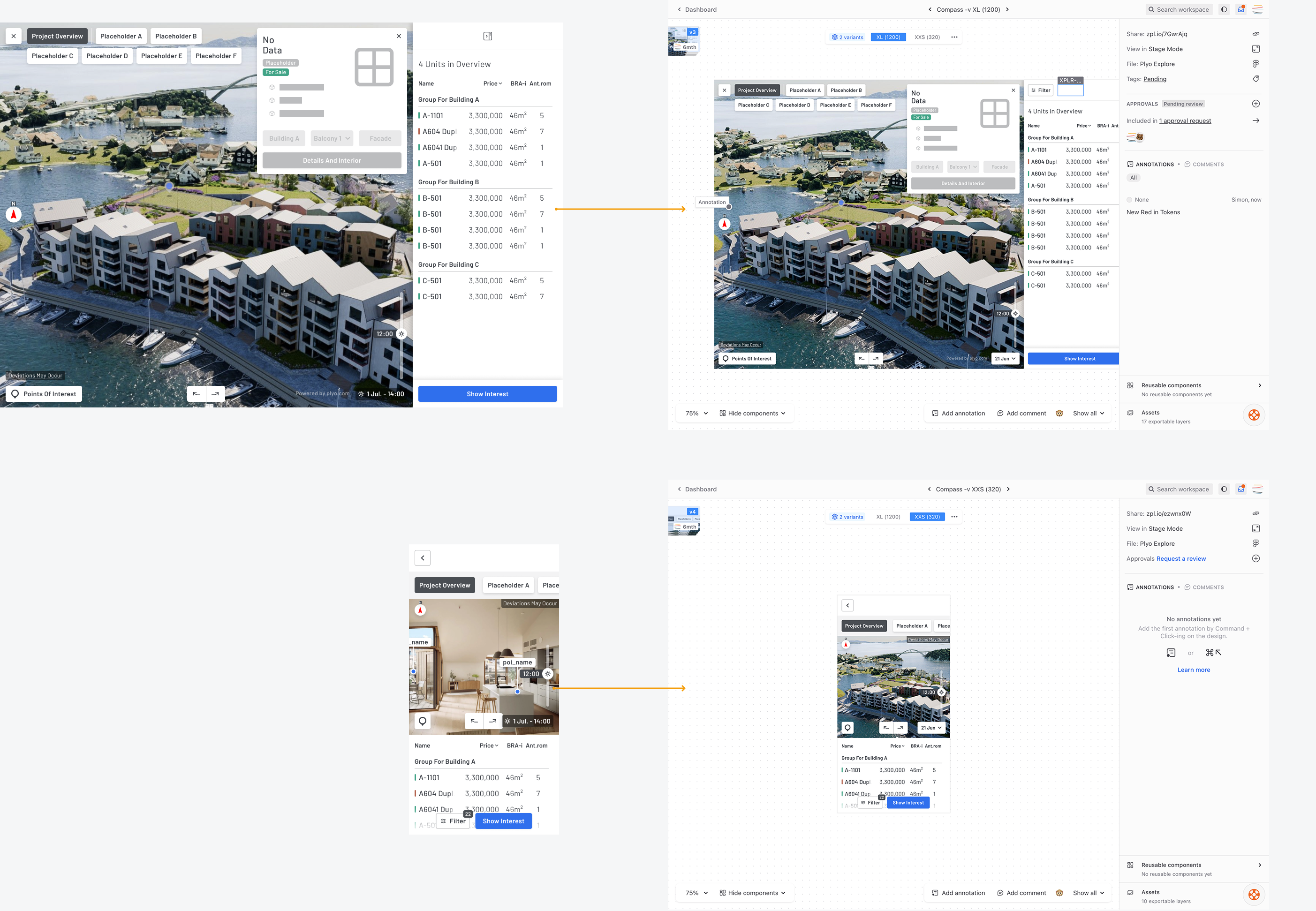
- Plyo Explore / 3D Property Explorer and home buying experience.
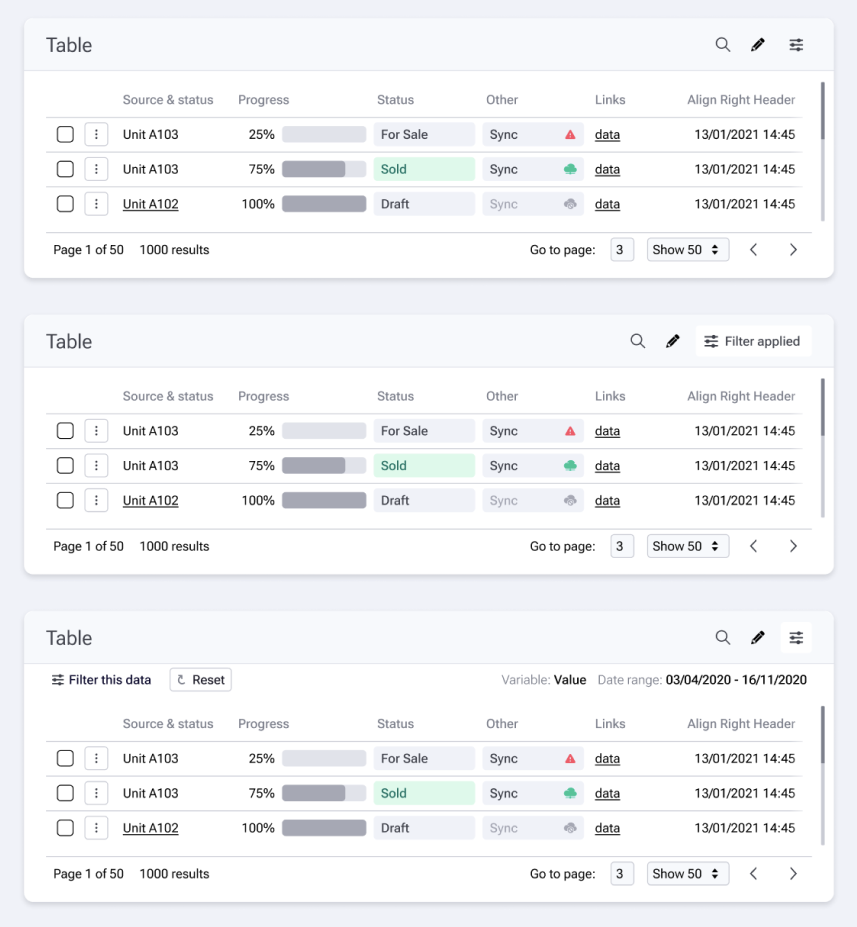
- Design Systems / Design from ground-up, management and iteration, delivery and end-to-end advocacy.